前言
函数代码
首先将以下代码加入functions.php文件
<span class="com"><span class="com">//输出<a href="http://www.goodziyuan.com/?tag=wordpress" title="查看更多关于WordPress的文章" target="_blank">WordPress</a><a href="http://www.goodziyuan.com/?tag=%e8%a1%a8%e6%83%85" title="查看更多关于表情的文章" target="_blank">表情</a></span></span>
<span class="kwd"><span class="kwd">function</span></span><span class="pln"><span class="pln"> fa_get_wpsmiliestrans</span></span><span class="pun"><span class="pun">(){</span></span>
<span class="kwd"><span class="kwd">global</span></span><span class="pln"><span class="pln"> $wpsmiliestrans</span></span><span class="pun"><span class="pun">;</span></span><span class="pln"><span class="pln">
$wpsmilies </span></span><span class="pun"><span class="pun">=</span></span><span class="pln"><span class="pln"> array_unique</span></span><span class="pun"><span class="pun">(</span></span><span class="pln"><span class="pln">$wpsmiliestrans</span></span><span class="pun"><span class="pun">);</span></span>
<span class="kwd"><span class="kwd">foreach</span></span><span class="pun"><span class="pun">(</span></span><span class="pln"><span class="pln">$wpsmilies </span></span><span class="kwd"><span class="kwd">as</span></span><span class="pln"><span class="pln"> $alt </span></span><span class="pun"><span class="pun">=></span></span><span class="pln"><span class="pln"> $src_path</span></span><span class="pun"><span class="pun">){</span></span><span class="pln"><span class="pln">
$output </span></span><span class="pun"><span class="pun">.=</span></span> <span class="str"><span class="str">'<a class="add-smily" data-smilies="'</span></span><span class="pun"><span class="pun">.</span></span><span class="pln"><span class="pln">$alt</span></span><span class="pun"><span class="pun">.</span></span><span class="str"><span class="str">'"><img class="wp-smiley" src="'</span></span><span class="pun"><span class="pun">.</span></span><span class="pln"><span class="pln">get_bloginfo</span></span><span class="pun"><span class="pun">(</span></span><span class="str"><span class="str">'template_directory'</span></span><span class="pun"><span class="pun">).</span></span><span class="str"><span class="str">'/img/smilies/'</span></span><span class="pun"><span class="pun">.</span></span><span class="pln"><span class="pln">rtrim</span></span><span class="pun"><span class="pun">(</span></span><span class="pln"><span class="pln">$src_path</span></span><span class="pun"><span class="pun">,</span></span> <span class="str"><span class="str">"gif"</span></span><span class="pun"><span class="pun">).</span></span><span class="str"><span class="str">'gif" /></a>'</span></span><span class="pun"><span class="pun">;</span></span>
<span class="pun"><span class="pun">}</span></span>
<span class="kwd"><span class="kwd">return</span></span><span class="pln"><span class="pln"> $output</span></span><span class="pun"><span class="pun">;</span></span>
<span class="pun"><span class="pun">}</span></span><span class="pln"><span class="pln">
add_action</span></span><span class="pun"><span class="pun">(</span></span><span class="str"><span class="str">'media_buttons_context'</span></span><span class="pun"><span class="pun">,</span></span> <span class="str"><span class="str">'fa_smilies_custom_button'</span></span><span class="pun"><span class="pun">);</span></span>
<span class="kwd"><span class="kwd">function</span></span><span class="pln"><span class="pln"> fa_smilies_custom_button</span></span><span class="pun"><span class="pun">(</span></span><span class="pln"><span class="pln">$context</span></span><span class="pun"><span class="pun">)</span></span> <span class="pun"><span class="pun">{</span></span><span class="pln"><span class="pln">
$context </span></span><span class="pun"><span class="pun">.=</span></span> <span class="str"><span class="str">'<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button" style="position:relative" class="button insert-smilies add_smilies" title="添加<a href="http://www.goodziyuan.com/?tag=%e8%a1%a8%e6%83%85" title="查看更多关于表情的文章" target="_blank">表情</a>" data-editor="content" href="javascript:;">
添加表情
</a><div class="smilies-wrap">'</span></span><span class="pun"><span class="pun">.</span></span><span class="pln"><span class="pln"> fa_get_wpsmiliestrans</span></span><span class="pun"><span class="pun">()</span></span> <span class="pun"><span class="pun">.</span></span><span class="str"><span class="str">'</div><script>jQuery(document).ready(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>'</span></span><span class="pun"><span class="pun">;</span></span>
<span class="kwd"><span class="kwd">return</span></span><span class="pln"><span class="pln"> $context</span></span><span class="pun"><span class="pun">;</span></span>
<span class="pun"><span class="pun">}</span></span>
自定义表情图片
将以下代码加入functions.php文件,可能很多主题已经做到了表情自定义了,这个可以忽略,具体看自己的主题吧 ![]()
<span class="pln"><span class="pln">add_filter</span></span><span class="pun"><span class="pun">(</span></span><span class="str"><span class="str">'smilies_src'</span></span><span class="pun"><span class="pun">,</span></span><span class="str"><span class="str">'fa_smilies_src'</span></span><span class="pun"><span class="pun">,</span></span><span class="lit"><span class="lit">1</span></span><span class="pun"><span class="pun">,</span></span><span class="lit"><span class="lit">10</span></span><span class="pun"><span class="pun">);</span></span>
<span class="kwd"><span class="kwd">function</span></span><span class="pln"><span class="pln"> fa_smilies_src </span></span><span class="pun"><span class="pun">(</span></span><span class="pln"><span class="pln">$img_src</span></span><span class="pun"><span class="pun">,</span></span><span class="pln"><span class="pln"> $img</span></span><span class="pun"><span class="pun">,</span></span><span class="pln"><span class="pln"> $siteurl</span></span><span class="pun"><span class="pun">){</span></span><span class="pln"><span class="pln">
$img </span></span><span class="pun"><span class="pun">=</span></span><span class="pln"><span class="pln"> rtrim</span></span><span class="pun"><span class="pun">(</span></span><span class="pln"><span class="pln">$img</span></span><span class="pun"><span class="pun">,</span></span> <span class="str"><span class="str">"gif"</span></span><span class="pun"><span class="pun">);</span></span>
<span class="kwd"><span class="kwd">return</span></span><span class="pln"><span class="pln"> get_bloginfo</span></span><span class="pun"><span class="pun">(</span></span><span class="str"><span class="str">'template_directory'</span></span><span class="pun"><span class="pun">).</span></span><span class="str"><span class="str">'/img/smilies/'</span></span><span class="pun"><span class="pun">.</span></span><span class="pln"><span class="pln">$img</span></span><span class="pun"><span class="pun">.</span></span><span class="str"><span class="str">'png'</span></span><span class="pun"><span class="pun">;</span></span>
<span class="pun"><span class="pun">}</span></span>
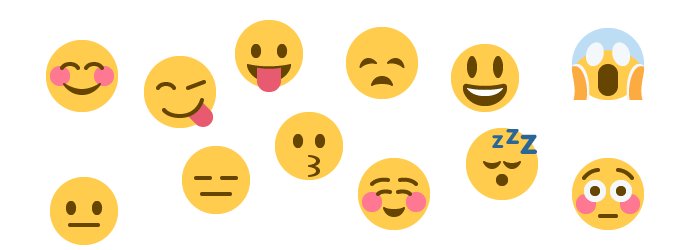
效果图
后语
一篇文章如果纯粹都是文字的话看乏力,图文并茂才是王道,当然文章多几个萌萌的表情,会让文章变得生动不小,这篇文章的代码就可以在编辑器直接插入表情按钮,省的还需要自己插入表情代码。
相关链接
相关代码来自于大发